Download Svg Rectangle Border Radius - 143+ SVG File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m21.blogspot.com/2021/04/svg-rectangle-border-radius-143-svg.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Rectangle Border Radius - 143+ SVG File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Rectangle Border Radius - 143+ SVG File for Cricut How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? // returns path data for a rectangle with rounded right corners. The rectangles may have their corners rounded.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The y attribute defines the top position of the rectangle (e.g.

Fraction clipart shaded, Fraction shaded Transparent FREE ... from webstockreview.net
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Rectangle Border Radius - 143+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File How can i achieve that rounded corner effect? The solution to the rectangle exercise as listed on svg page: The y attribute defines the top position of the rectangle (e.g. In the path syntax… a horizontal column chart. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. We use stroke for this Function draw_rectangle() { var draw = svg('blue_rectangle'); It's probably easier to use a <rect> element with rx and ry attributes! Every vector graphic is essentially a path; It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry.
Svg Rectangle Border Radius - 143+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Svg Rectangle Border Radius - 143+ SVG File for Cricut The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin).
Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
// returns path data for a rectangle with rounded right corners. SVG Cut Files
Comet Icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Rounded Triangle Png - Dropdown Arrow Icon Png - Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. How can i achieve that rounded corner effect?
Drawing and Animating Shapes with Matplotlib — Nick Charlton for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin).
vector - Inkscape stroke to path width changing on rounded ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect?
Round Love Each Other Svg - Simple Vector Symbol Of Three ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect?
Rounded Square Outline / Miscellaneous bigmug line icons ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. // returns path data for a rectangle with rounded right corners. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
solid color round edge square clipart free 20 free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g.
Quick Tip: Creating Crisp, Pixel Perfect Circles in Photoshop for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin).
Design Studio 1.6 - Your first SDK extension, write your ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. // returns path data for a rectangle with rounded right corners. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
solid color round edge square clipart free 20 free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
Svg Circle Animate Stroke : html - How to create circle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? // returns path data for a rectangle with rounded right corners. The y attribute defines the top position of the rectangle (e.g.
Rectangle Border PNG Images | Vector and PSD Files | Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
آموزش مقدماتی استفاده از فرمت svg در وبآکادمی محتوابان for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
// returns path data for a rectangle with rounded right corners. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The Art of Adam Betts » Graphic Tip: Rounded Rectangle Borders for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
// returns path data for a rectangle with rounded right corners. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Rectangle With Rounded Corners Png - Png-stock.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin).
Getting Started With Scalable Vector Graphics (SVG) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. The rectangles may have their corners rounded.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
TRODAT OUTWARD INWARD STAMP - rubber stamp creator ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect? // returns path data for a rectangle with rounded right corners.
A Practical Guide To SVG And Design Tools - Web Design Tips for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. // returns path data for a rectangle with rounded right corners. The y attribute defines the top position of the rectangle (e.g.
jquery - Rectangular image in circle with see-through ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? // returns path data for a rectangle with rounded right corners. The y attribute defines the top position of the rectangle (e.g.
Download Utilities for controlling the border radius of an element. Free SVG Cut Files
Esquinas redondeadas for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect? The rectangles may have their corners rounded.
How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g.
Illustrator & Photoshop Tutorials: How to change the ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin).
Free Thin Round Corner Empty Rectangle Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect?
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
algorithm - Draw non-overlapping arc between two ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The rectangles may have their corners rounded. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g.
How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Drawing and Animating Shapes with Matplotlib — Nick Charlton for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. How can i achieve that rounded corner effect?
solid color round egde square clipart free 20 free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
HTML5 SVG (Scalable Vector Graphics) - Studyopedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect?
SVG Rectangle and Other SVG Shapes for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect?
How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
One side rounded rectangle using SVG | by Dennis Mathew ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect?
Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect?
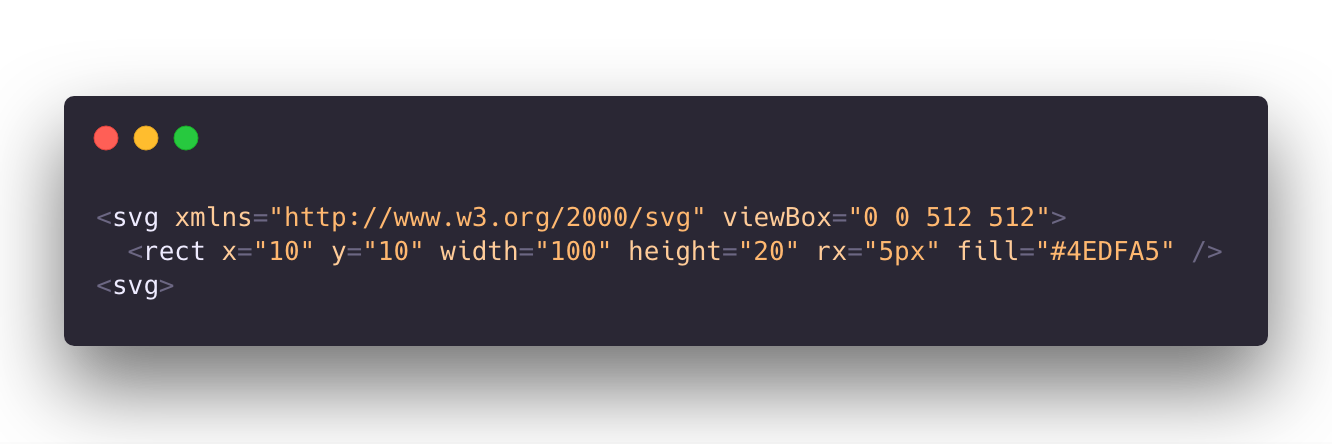
path - SVG rounded corner - Stack Overflow for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. How can i achieve that rounded corner effect?
Y=20 places the rectangle 20 px from the top margin). Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
Preview corner-shape, before implementations! - Lea Verou for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin). How can i achieve that rounded corner effect? The rectangles may have their corners rounded.
How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g.
Refining Your Design In Adobe Fireworks — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the top margin). The rectangles may have their corners rounded. The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g.
The Art of Adam Betts » Graphic Tip: Rounded Rectangle Borders for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. How can i achieve that rounded corner effect? The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin).
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin). The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect?
View Rounded Corner Svg Free PNG Free SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin).
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
solid color round edge square clipart free 20 free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Y=20 places the rectangle 20 px from the top margin).
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the top margin).
A Practical Guide To SVG And Design Tools - Web Design Tips for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect?
How can i achieve that rounded corner effect? Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
vector - Inkscape stroke to path width changing on rounded ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin).
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin).
vector - How can I create paths with accurate border-radii ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin). The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded.
Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle. Y=20 places the rectangle 20 px from the top margin).
Comet Icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers the css stroke property defines the color of the border of the rectangle.
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the top margin).
